下面我们来看一下下载网页中css样式的方法:
可以在浏览器的控制台获取网页中的css。
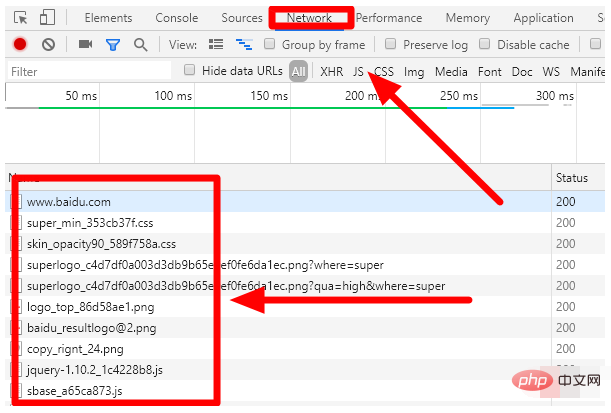
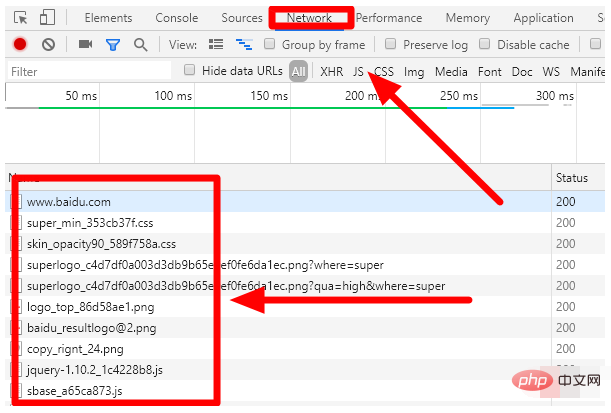
1、按下键盘上的“F12”键打开浏览器的控制台,点击控制台顶部导航栏上的“Network”按钮,然后刷新页面,这时所有的网页文件都会被显示出来:

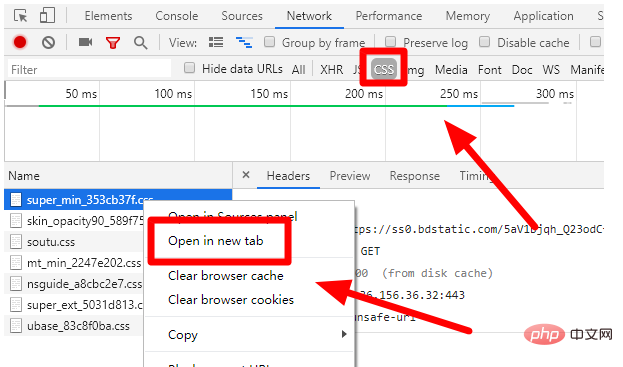
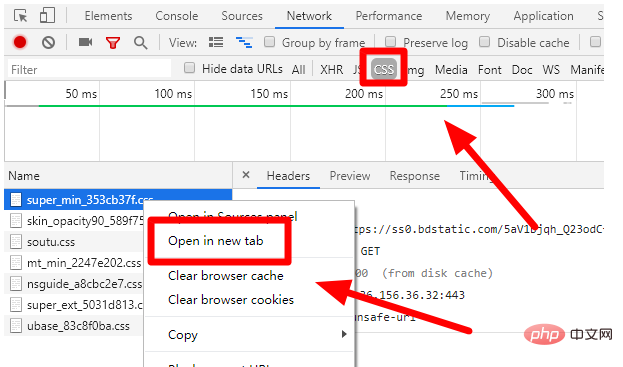
2、点击控制台上的“CSS”按钮,这时只会显示网页中的css文件,然后右击需要获取的css文件,在展开的菜单中点击“Open in new tab”按钮:

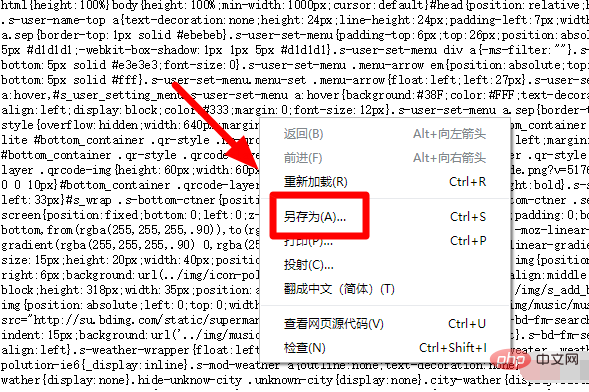
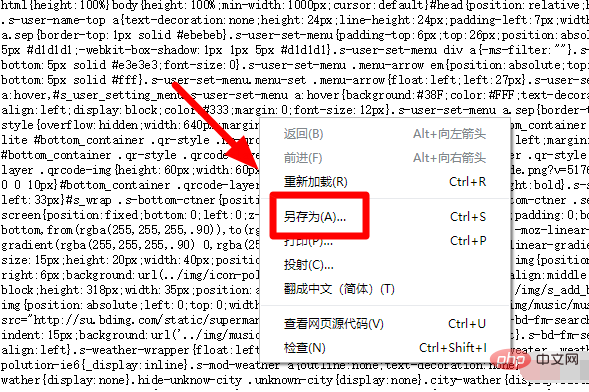
3、这时网页的css文件就会在新窗口打开,如果需要保存这个css文件,可以右击页面,然后在展开的菜单中点击“另存为...”按钮:

下面我们来看一下下载网页中css样式的方法:
可以在浏览器的控制台获取网页中的css。
1、按下键盘上的“F12”键打开浏览器的控制台,点击控制台顶部导航栏上的“Network”按钮,然后刷新页面,这时所有的网页文件都会被显示出来:

2、点击控制台上的“CSS”按钮,这时只会显示网页中的css文件,然后右击需要获取的css文件,在展开的菜单中点击“Open in new tab”按钮:

3、这时网页的css文件就会在新窗口打开,如果需要保存这个css文件,可以右击页面,然后在展开的菜单中点击“另存为...”按钮:

css怎么实现表格样式?
html、css 实现一个漂亮的表格
最终效果:
利用html、css制作一个美观、大方的表格,而且很简单,容易上手。

前言:
在css出现之前,网页通常使用表格布局;
如今,时代变了,表格不再适用于网页布局,
因为表格的渲染速度过慢
浏览器要将表格渲染完,才会显示
不过,表格还是有用的:
对于开发者来说,一般在后台管理系统中使用到表格
初学者
对于来说,表格特别容易上手,并且制作出精美的效果
网站通常分为前台、后台两部分
前台:面向用户
后台:面向管理员(对界面要求不高,对功能性要求高)
如今,h5的时代正在来临,我们需要明确一个观点,HTML只负责网站的骨架,html标签元素是有语义化的(给搜索引擎看的);而网站的样式是靠css来负责的
一:表格标签讲解

表格(table)
table标签下有这么四个子标签:caption、thead、tbody、tfoot(可写可不写)
表格标题(caption)
表头(thead)
有子元素 tr
表格主体(tbody)
有子元素 tr
表尾(tfoot)
有子元素 tr
表格行(tr)
表格是一行一行元素组成的,
有子元素 th 和 td
标题单元格(th)、单元格(td)
表格被行、列划分为多个单元,
习惯上,th 出现在thead内
二:纯HTML效果
确实丑,但是往后面看,加了css后,丑小鸭就变白天鹅了

html:
代码又长又无趣,我就不把它全部显示出来了(tbody标签折叠的内容就是10个tr标签,每个tr标签内部有5个td标签)

表格的单元格合并
td标签的两个属性:colspan、rowspan
跨列:,如上,合并一行中的5列单元格
跨行:,合并一列中的2行单元格
三:用CSS修改表格样式

css:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
有兴趣的可以继续看看:
四:上述CSS中几个有意思的知识点
border-collapse
border-collapse是table标签的一个属性,有两个取值:
seperate边框之间分离
collapse两两相临边框合并
:nth-child()
:nth-child()是伪类
伪类是选择器的一种
|
1 |
|
必须是tr元素,必须是table tbody下的第奇数个子元素
意思:
正是用这个伪类,我实现了表格中表格主体内的奇数行和偶数行的背景颜色不同
()内的参数:
odd或者2n+1:第奇数个
even或者2n:第偶数个
6n:第6、12、18、24、… 、6n个
5:第5个
:first-child()
:first-child()是伪类
|
1 |
|
选中table tbody tr下,第一个子元素并且必须是td元素
意思:
利用这个伪类,我实现了将表格主体的第一列全部单元的背景颜色改了
:hover
:hover是伪类
|
1 |
|
选中鼠标悬停的table tbody下tr标签
意思:
即我通过这个伪类,实现了我鼠标悬停在表格主体的某个地方时,整行变色

最终效果:
利用html、css制作一个美观、大方的表格,而且很简单,容易上手。

前言:
在css出现之前,网页通常使用表格布局;
如今,时代变了,表格不再适用于网页布局,
因为表格的渲染速度过慢
浏览器要将表格渲染完,才会显示
不过,表格还是有用的:
对于开发者来说,一般在后台管理系统中使用到表格
初学者
对于来说,表格特别容易上手,并且制作出精美的效果
网站通常分为前台、后台两部分
前台:面向用户
后台:面向管理员(对界面要求不高,对功能性要求高)
如今,h5的时代正在来临,我们需要明确一个观点,HTML只负责网站的骨架,html标签元素是有语义化的(给搜索引擎看的);而网站的样式是靠css来负责的
一:表格标签讲解

表格(table)
table标签下有这么四个子标签:caption、thead、tbody、tfoot(可写可不写)
表格标题(caption)
表头(thead)
有子元素 tr
表格主体(tbody)
有子元素 tr
表尾(tfoot)
有子元素 tr
表格行(tr)
表格是一行一行元素组成的,
有子元素 th 和 td
标题单元格(th)、单元格(td)
表格被行、列划分为多个单元,
习惯上,th 出现在thead内
二:纯HTML效果
确实丑,但是往后面看,加了css后,丑小鸭就变白天鹅了

html:
代码又长又无趣,我就不把它全部显示出来了(tbody标签折叠的内容就是10个tr标签,每个tr标签内部有5个td标签)

表格的单元格合并
td标签的两个属性:colspan、rowspan
跨列:,如上,合并一行中的5列单元格
跨行:,合并一列中的2行单元格
三:用CSS修改表格样式

css:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
标签: css怎么实现表格样式 怎么下载网页的css文件 获取网页中的css 浏览器的控制台 责任编辑:FD31
编辑推荐精彩图集专题策划信用中国
|